Hotspots¶
Hotspots are the workhorse of software analyses and our recommended starting point as you explore a codebase.
What is a Hotspot?¶
Most development activity tends to be located in relatively few modules`. A Hotspot analysis helps you identify those modules where you spend most of your development time.
Combined with CodeScene’s code health perspective, you can quickly prioritize technical debt or other code quality issues:
Low code health in a development hotspots is expensive. Prioritize improvements here.
Low code health in stable parts of the codebase, i.e. non-hotspots, has lower priority.
Hotspots are an excellent starting point if you want to find your productivity bottlenecks in code.
Explore the Hotspot Activity¶
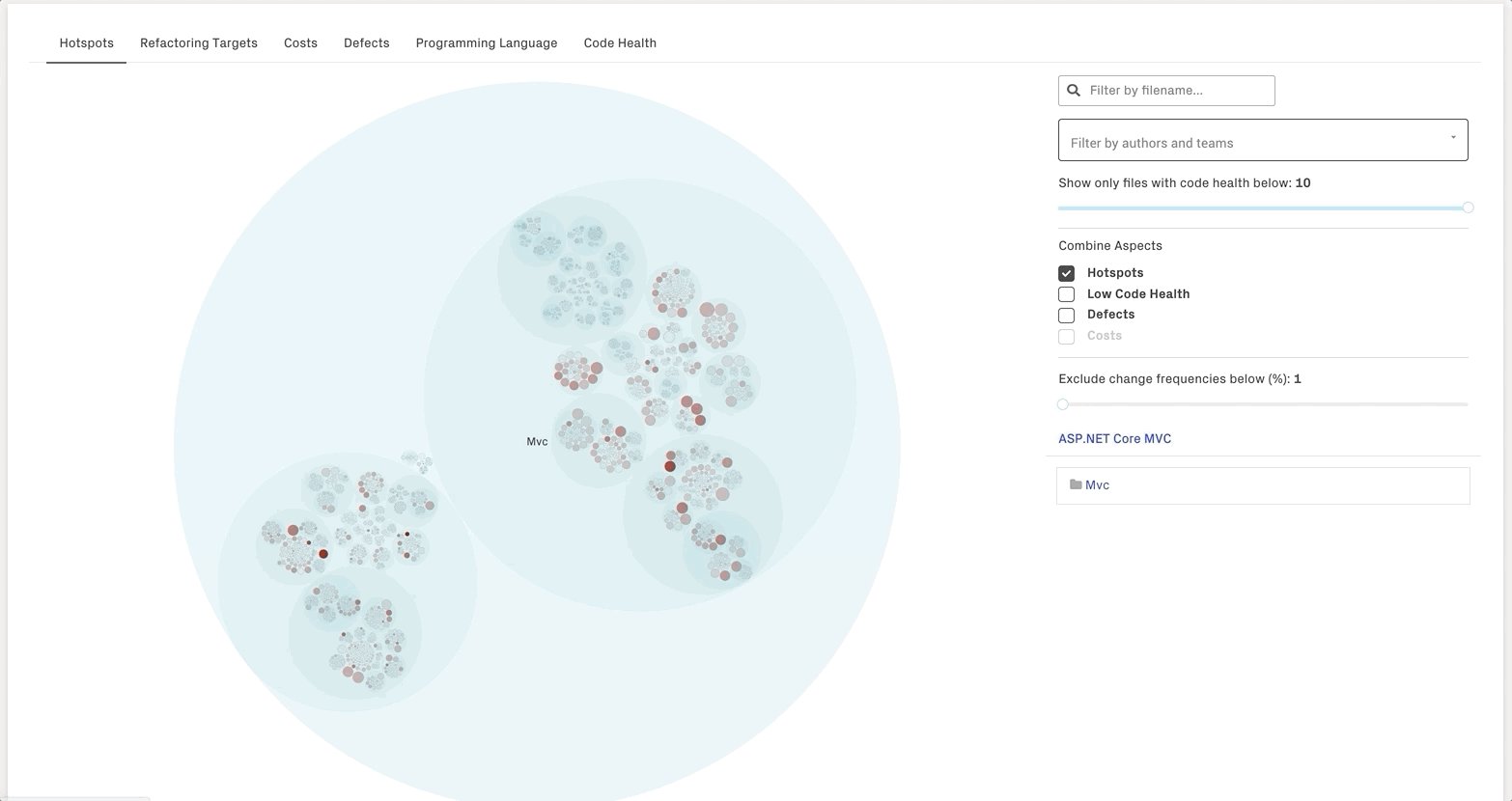
CodeScene’s interactive hotspot map lets you explore any codebase. This is our recommended starting point, and helps the team building a shared mental model of what the code looks like, and where the weak and strong parts are:

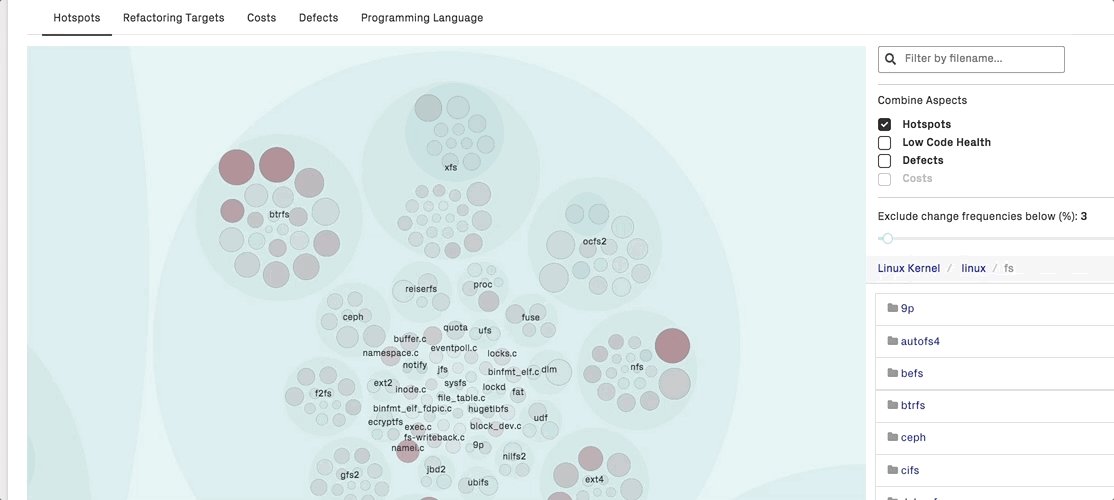
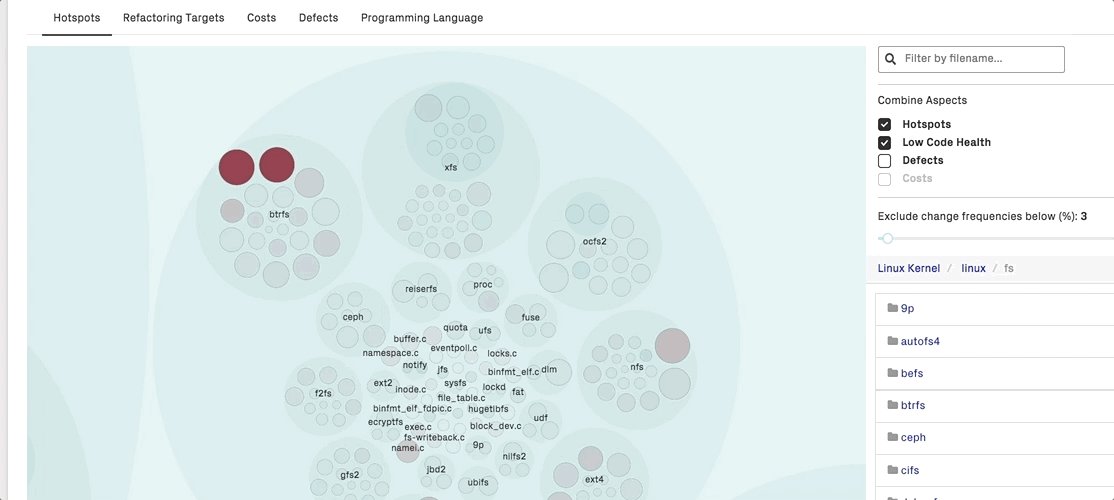
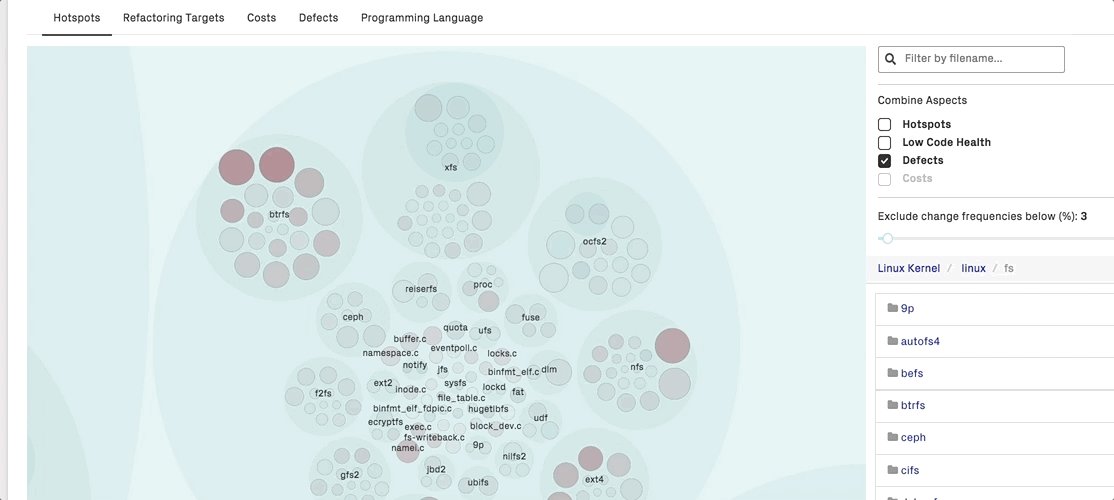
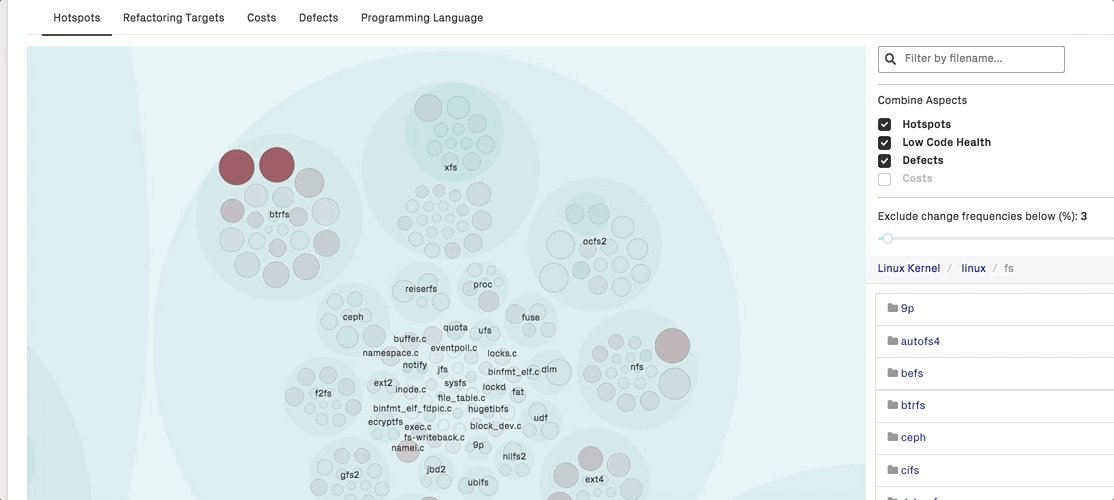
Fig. 71 Hotspots let you visualize large codebases by combining a code health perspective with temporal and organizational data.¶
The interactive analysis lets you combine different perspectives to easily identify the most interesting hotspots:
Hotspots: This is the relevance of the findings – the priority. The metric is calculated from the development activity in the code.
Low Code Health: This is the severity of any hotspot. The lower the code health, the more red the corresponding circle that represents the hotspot.
Defects: Defects are calculated from an issue tracker like Jira/Trello/Azure DevOps. We explain this integration in more detail below.
Costs: Development costs are calculated from issue trackers like Jira/Trello/Azure DevOps. See Integrate Costs and Issues into CodeScene (Jira, Trello, Azure DevOps and GitHub Issues) for more details.
CodeScene caches your selected combinations, meaning you can define your own hotspot perspective based on the KPIs that are important to you.
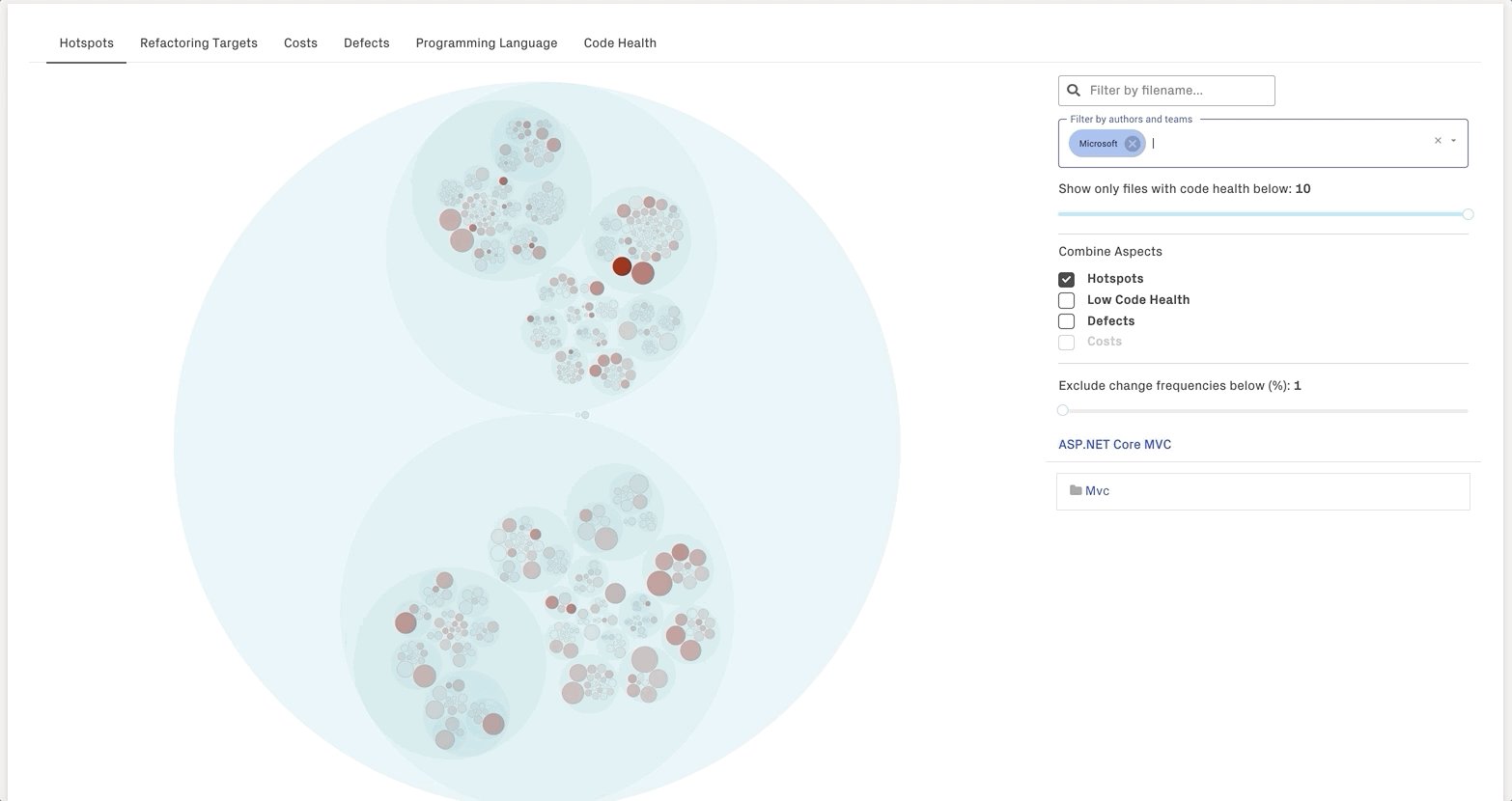
Filter Hotspots interactively by Team¶
It’s common to have multiple development teams committing to the same mono-repo codebase. The interactive hotspot map lets you filter the view by team or authors. That way, you can limit the information to what’s relevant to your team:

Review your Findings: CodeScene’s Virtual Code Review¶
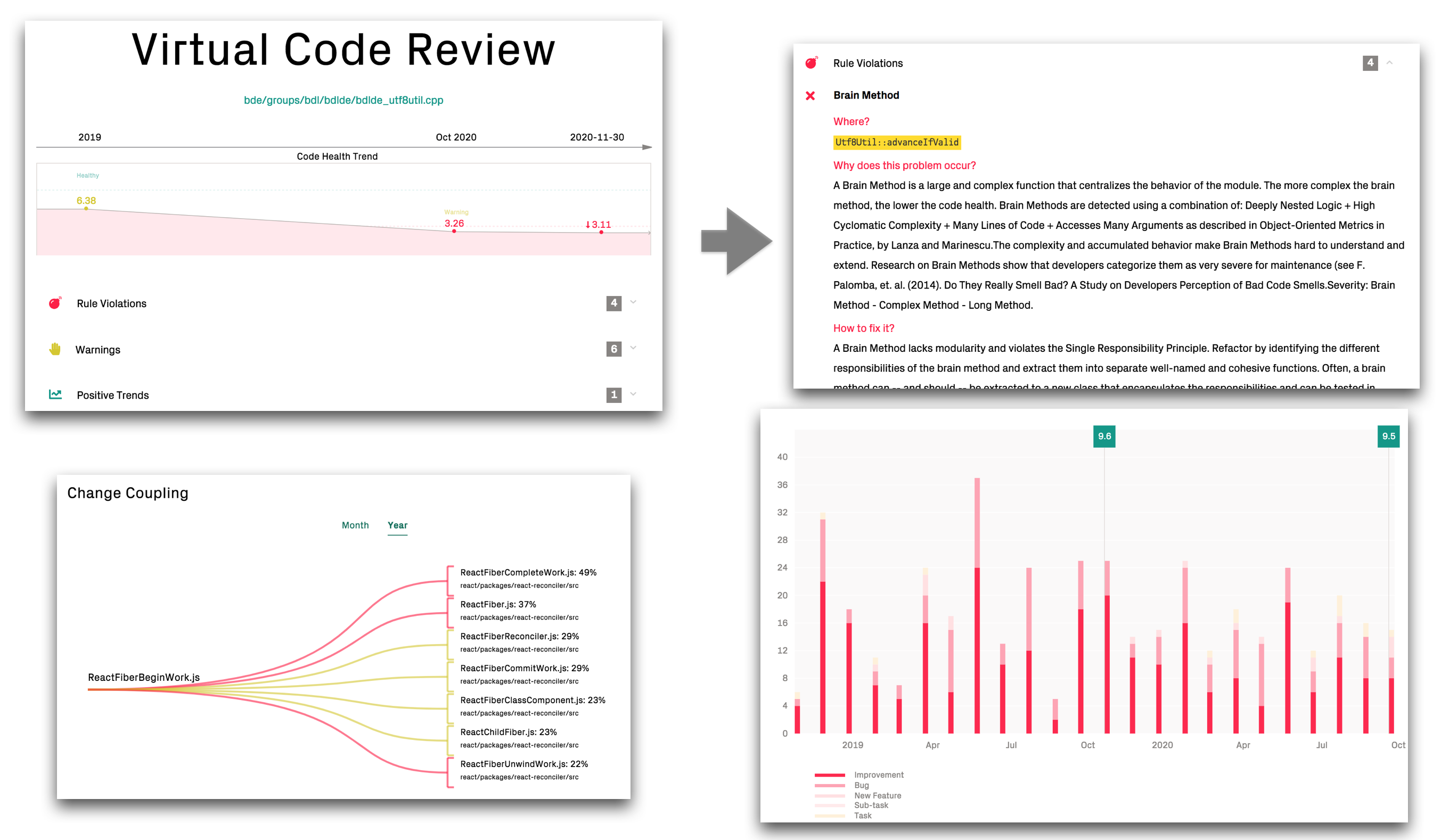
CodeScene’s virtual code review presents the code health findings, together with other module level analyses that let you investigate any hotspot:

Fig. 72 Get a holistic overview of your hotspot.¶
Using CodeScene’s Code Health – How easy is your code to maintain and evolve?, you’re also able to get a quick classification on possible maintenance issues:

Fig. 73 View the Code Health trends for your hotspots.¶
The main advantage of using hotspots to guide improvements is that you’re able to narrow down refactorings to a small part of the system. That in turn will give you more time to tackle larger issues once you’ve made these initial improvements.
Full Scan Code Health¶
By default, CodeScene calculates the code health of all hotspots as well as the most significant modules inside each architectural component.
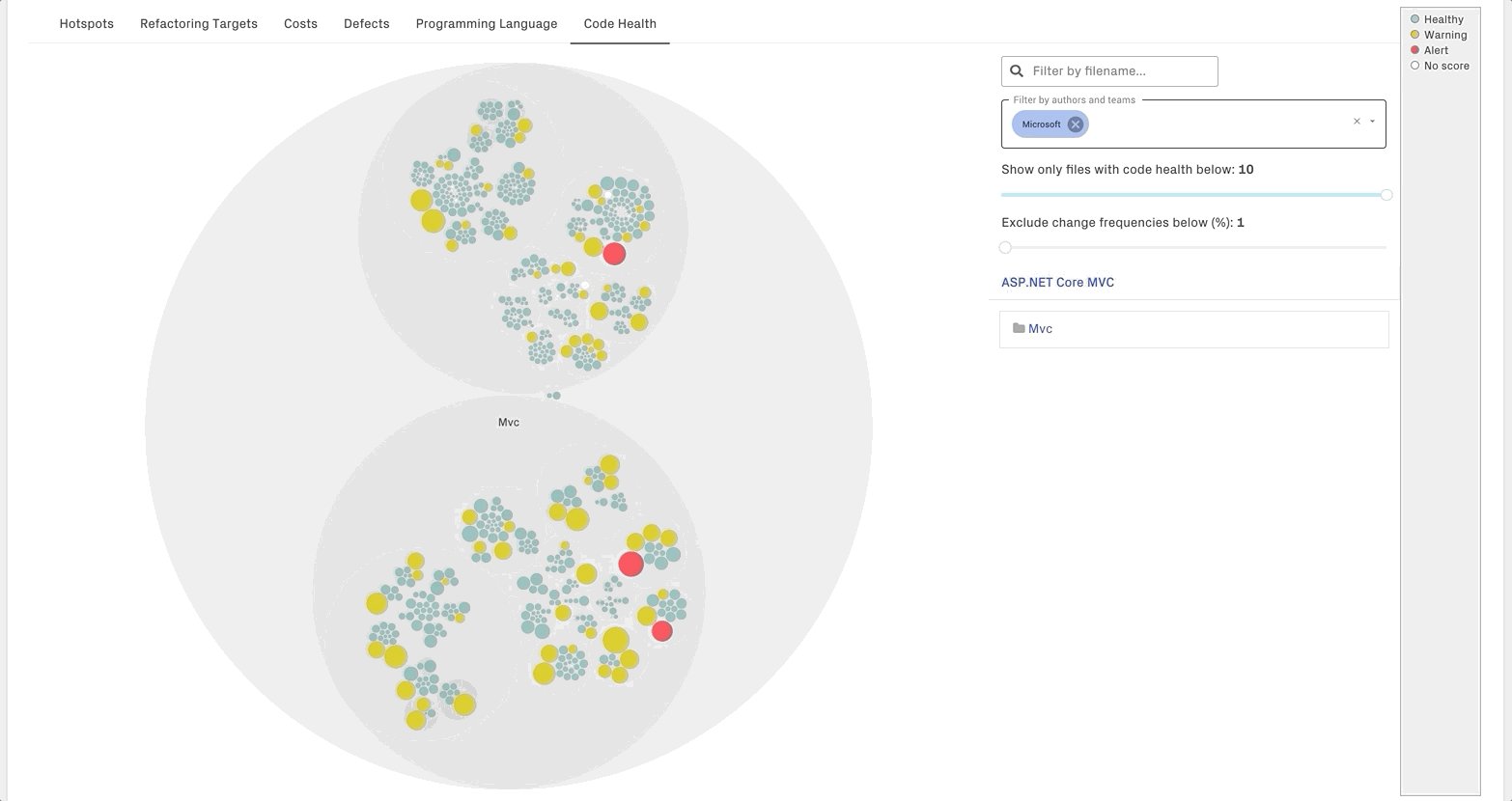
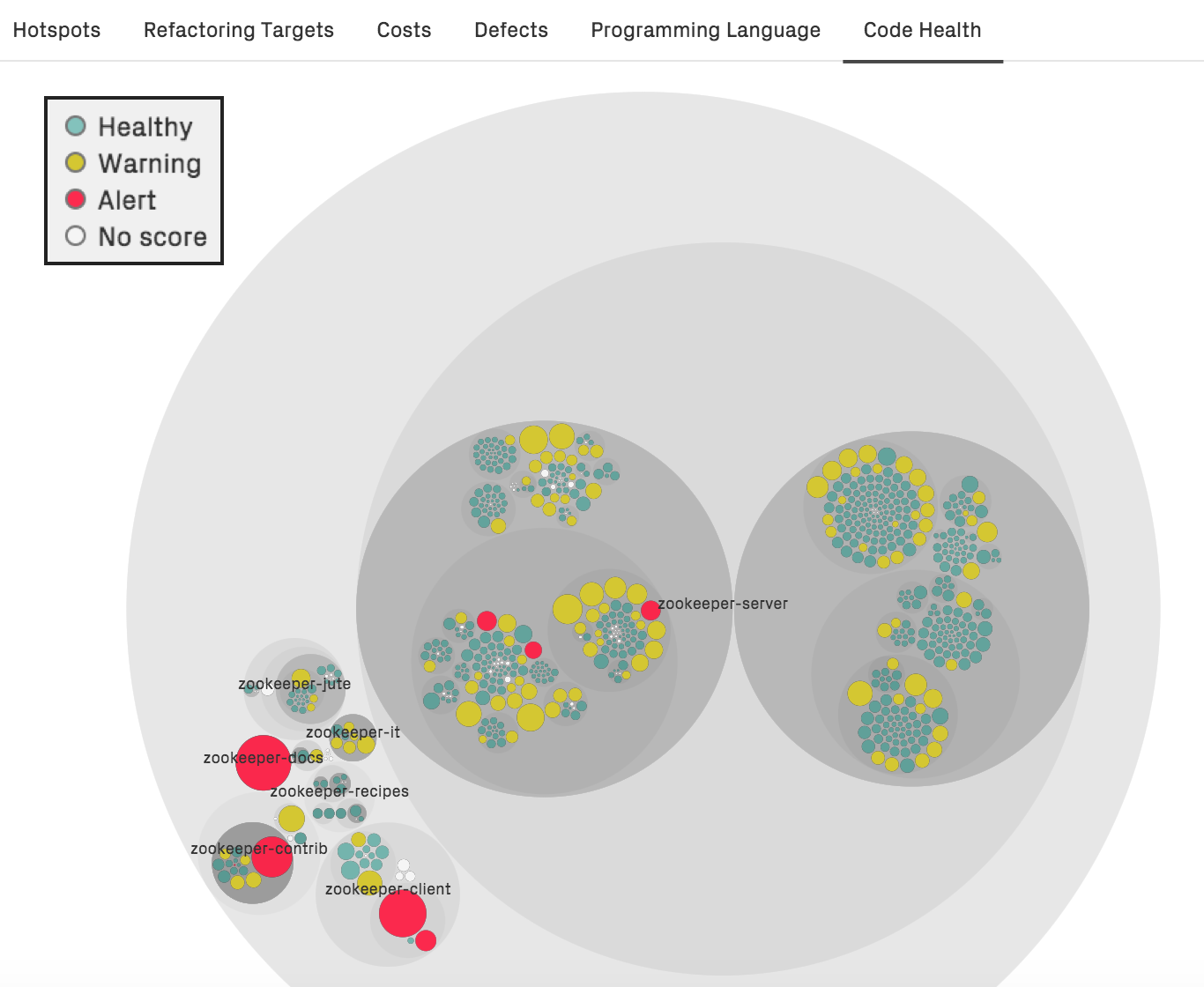
Occasionally, it is interesting to view the code health of the full codebase; if there are code quality issues, then a full code health view shows how deep and distributed those issues are. For this purpose, CodeScene lets you enable a Full Code Health Scan:

Fig. 74 View the code health of each file in your codebase.¶
Viewing the full code health perspective also highlights the importance of priorities. Even if a module has a lower health, that does not mean that it requires attention or immediate action. Code quality has to be put into perspective, which is something CodeScene’s other analyses do. Let’s look at some examples.
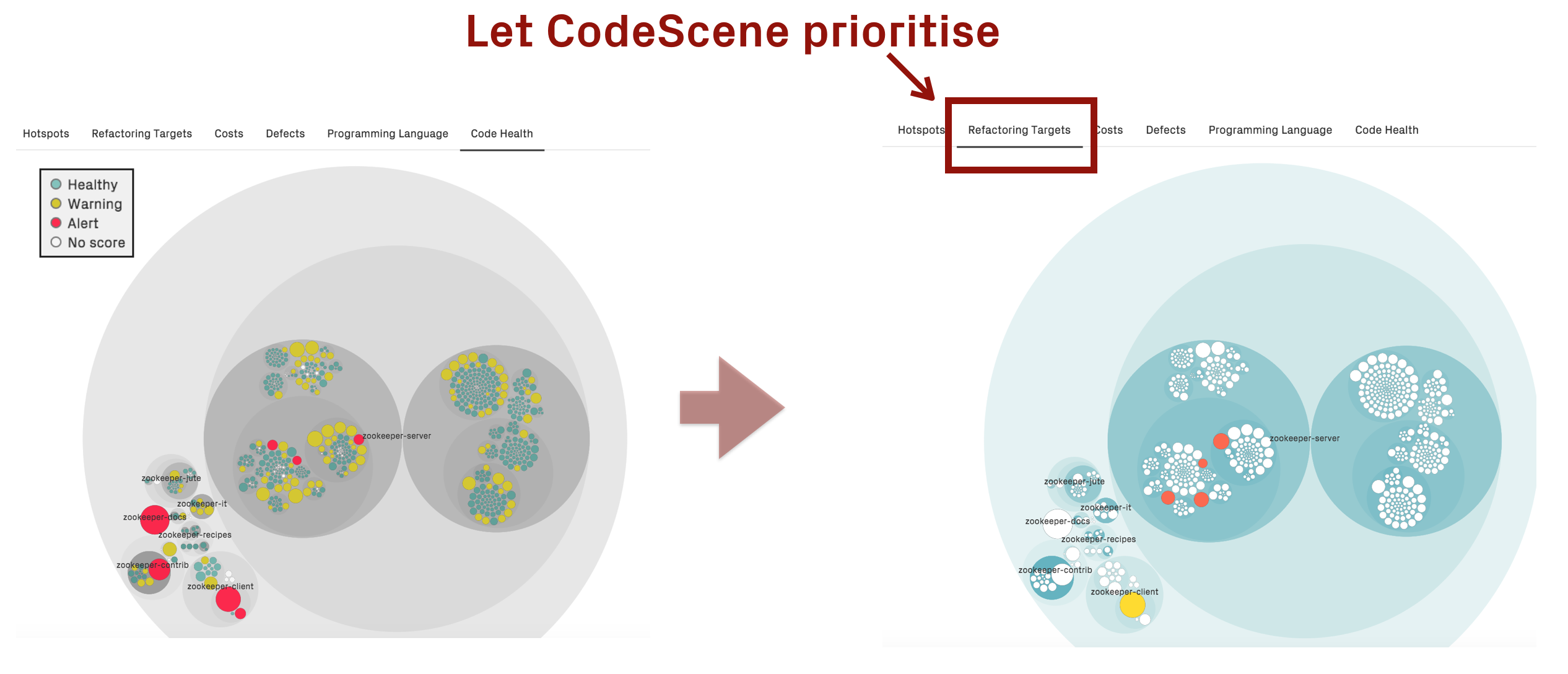
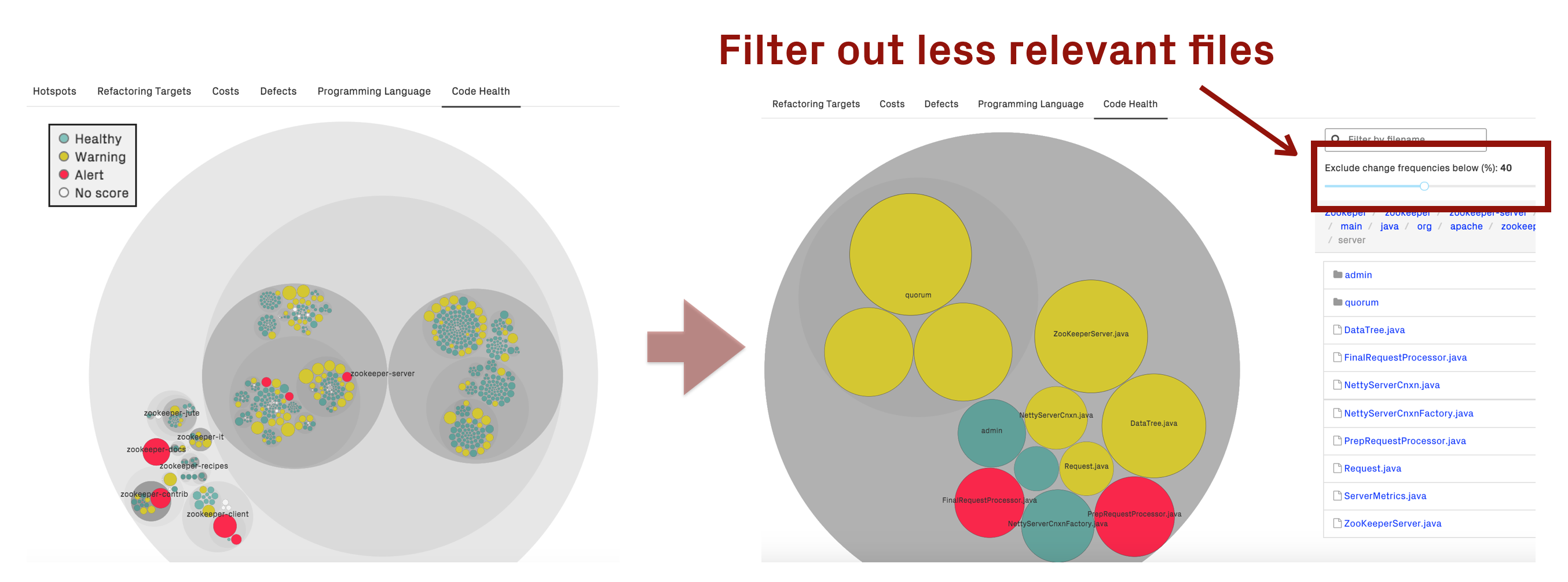
First, use CodeScene’s priorities – our machine learning algorithms will sort out the relevant code health issues from the ones with less priority:

Fig. 75 CodeScene priorities the most relevant hotspots automatically.¶
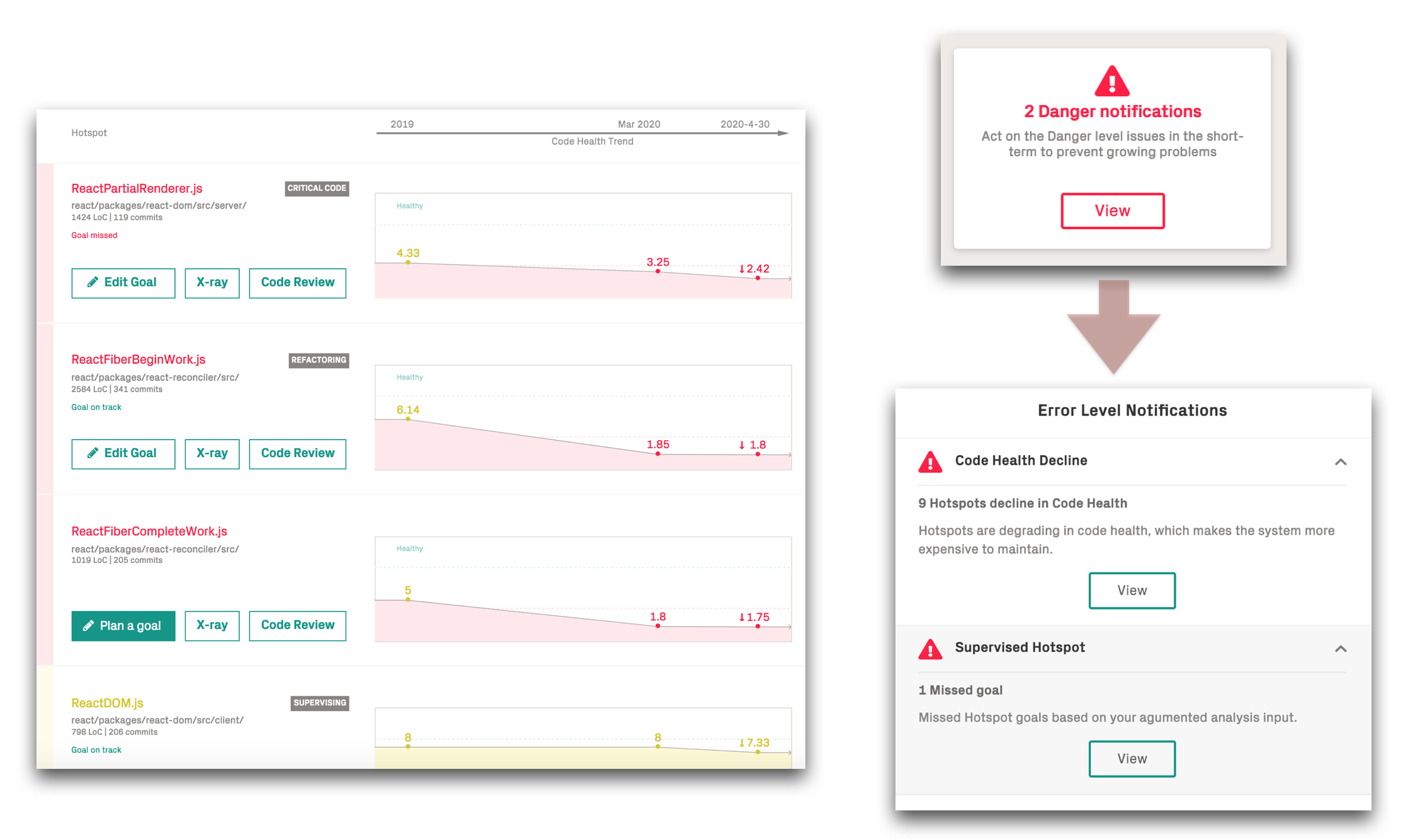
Optionally, you can use the slider in the hotspot view to inspect the code health of the most active parts of the code:

Fig. 76 Filter the code health view based on development activity.¶
Focus on your Refactoring Targets¶
To prioritize your hotspots, CodeScene employs algorithms that look at deeper change patterns in the analysis data. The rationale is that complicated code that changes often is more of a problem if:
The hotspot has to be changed together with several other modules.
The hotspot affects many different developers on different teams.
The hotspot is likely to be a coordination bottleneck for multiple developers.
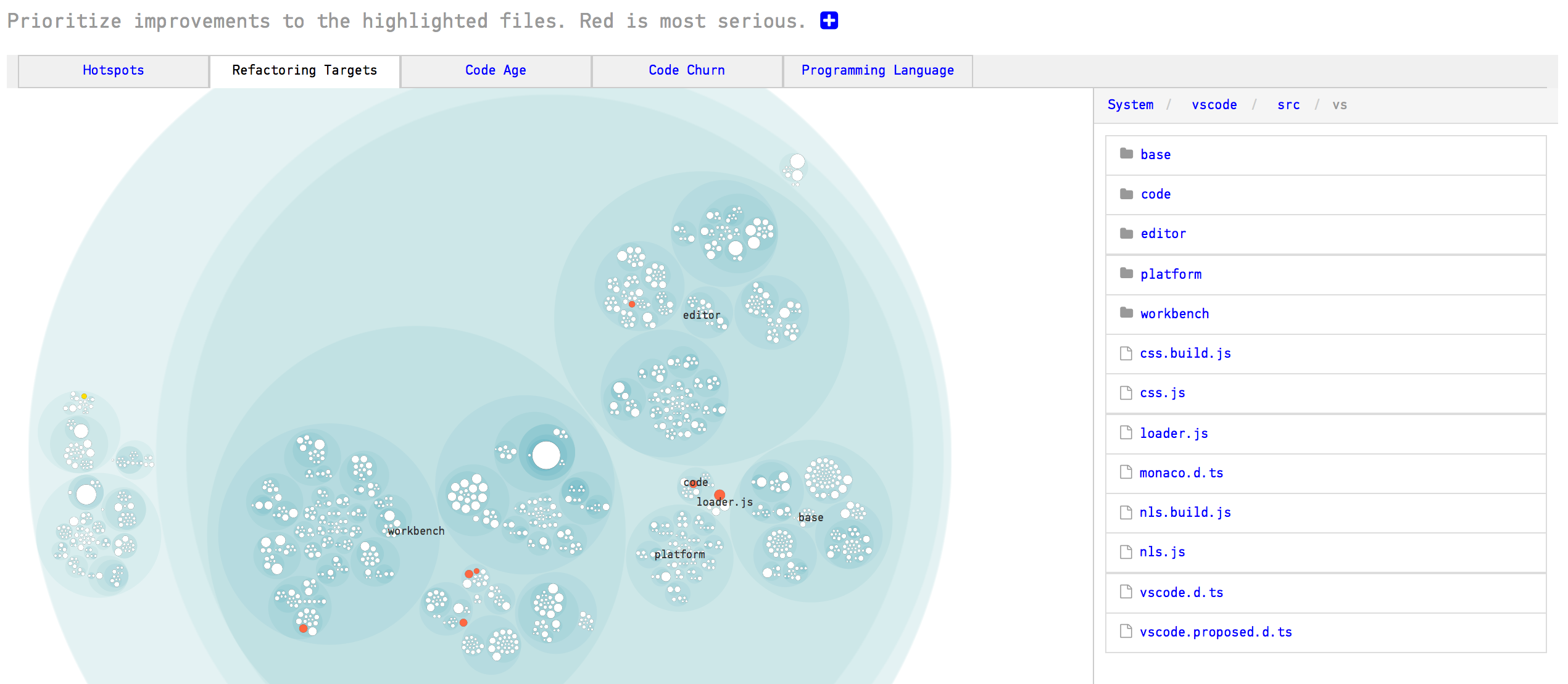
This algorithm allows CodeScene to rank and prioritize the hotspots in your codebase as illustrated in Fig. 77.

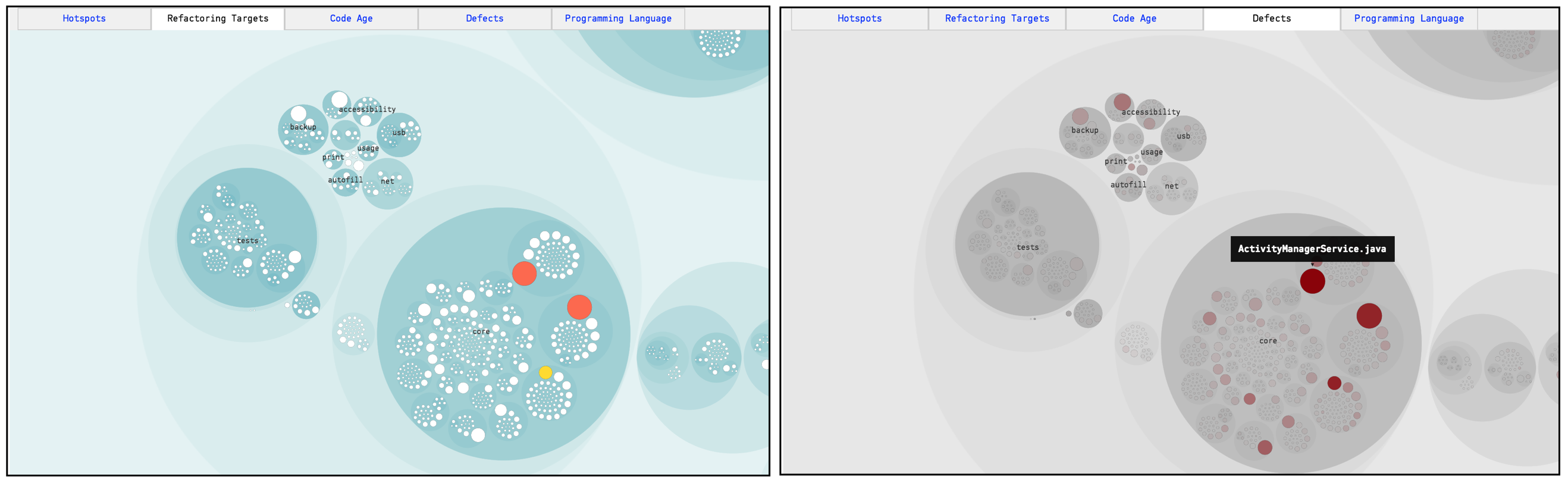
Fig. 77 CodeScene prioritizes the Hotspots in your code.¶
The red hotspots are the ones you want to focus your attention on; If there is any technical debt or code quality issues in the red hotspots, then improvements to those parts are likely to give you a real return on your investment.
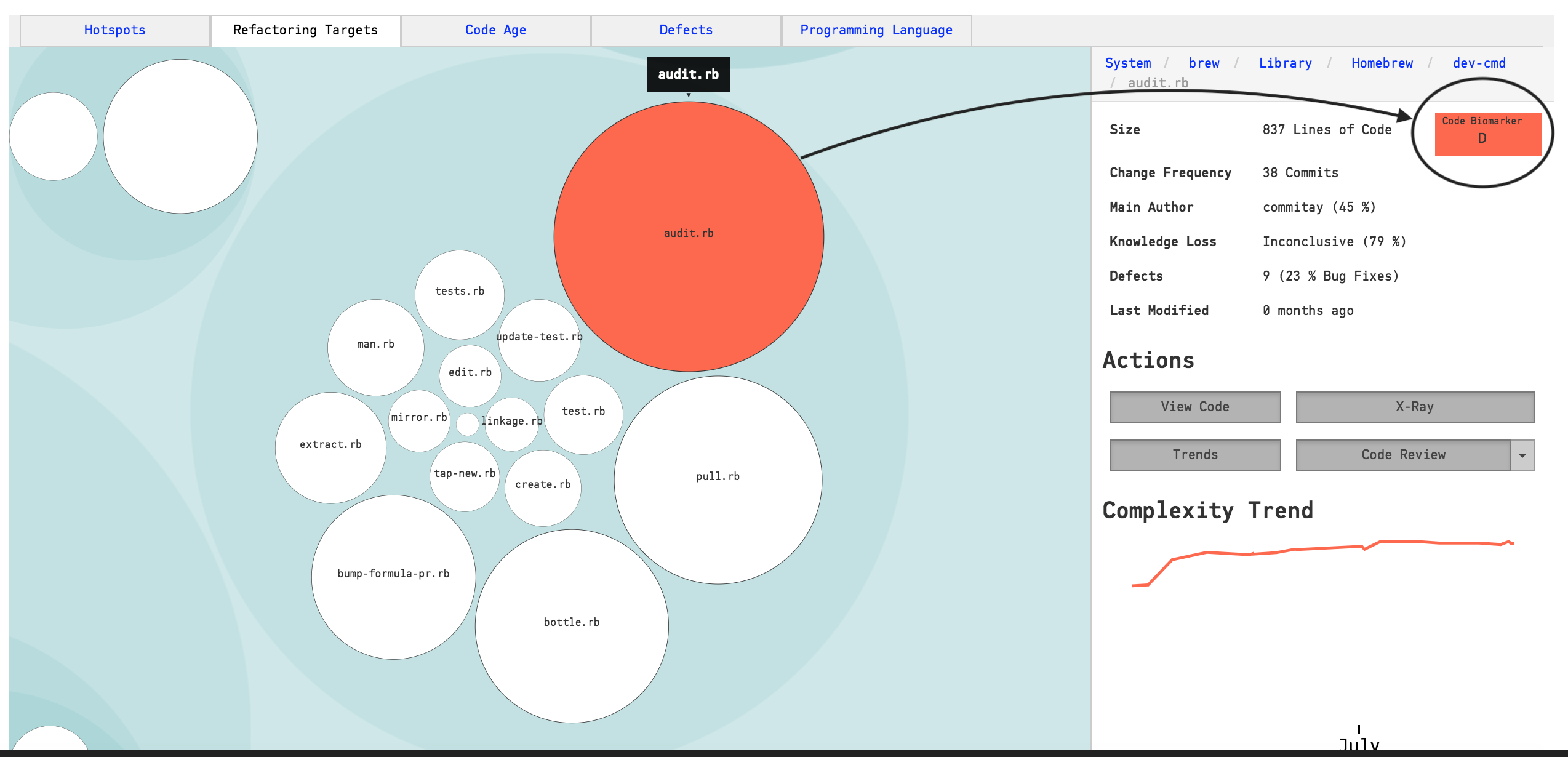
Use the hotspot’s biomarker score to get a quick assessment of potential technical debt or maintenance problems as shown in Fig. 78. We talk more about biomarkers in the next section.

Fig. 78 CodeScene prioritizes the Hotspots in your code.¶
Once you’ve addressed those hotspots, the yellow hotspots become interesting as well. A yellow hotspot is secondary target, less severe than the red category.
Use Defects to put Costs on Hotspots¶
There’s a strong correlation between Hotspots and software defects.
When you come across hotspots with severe maintenance issues, there’s always going to be a trade-off: do we pay-off the worst technical debt or should we continue to shoehorn yet another feature into the hotspot? Ideally, we would like to know for sure that if we invest, say, two weeks into refactoring the code, then that effort will pay-off immediately. At the time of writing, there’s unfortunately no way of looking into the future. What we can do instead is to look at the existing costs and consequences of not doing any preventive and pro-active code improvements.
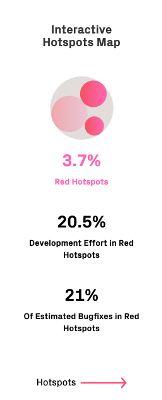
For this purpose, CodeScene comes with a Defect Density view. Since most organizations have a known and estimated number on how much a defect costs, let’s use defects to predict the costs of any sub-optimal code we might find in our hotspots. Fig. 79 shows an example from CodeScene’s dashboard.

Fig. 79 CodeScene’s dashboard displays the bug density of the prioritized hotspots.¶
The statistics on the dashboard tells us the following things about the development costs in our codebase:
The prioritized hotspots only make up 5.5% of the total codebase, yet
we spend 17.6% of our development efforts in those hotspots, and
23% of all bugs that we detect and fix are in that small part of the code.
Before we move on, let’s point out that 23% is actually on the lower-end; In most codebases, the top hotspots will be responsible for an even larger percentage of all fixed defects. This has direct implications on the costs of the whole system.
CodeScene’s Defect Density view shows how distributed our bug fixes are, which lets you correlate defects with hotspots as shown in Fig. 80.

Fig. 80 Correlate prioritized hotspots with the distribution of defects in the codebase.¶
Specify the Data Source for Defect Statistics¶
CodeScene needs a data source for its defect mining, and provides two different options depending on what data you have:
Use Jira issues to identify defects: This requires a that you integrate Jira with CodeScene. CodeScene will then use all issues identified as defects for its statistics. Specify this option in CodeScene’s Jira configuration as described in Integrate Costs and Issues into CodeScene (Jira, Trello, Azure DevOps and GitHub Issues) .
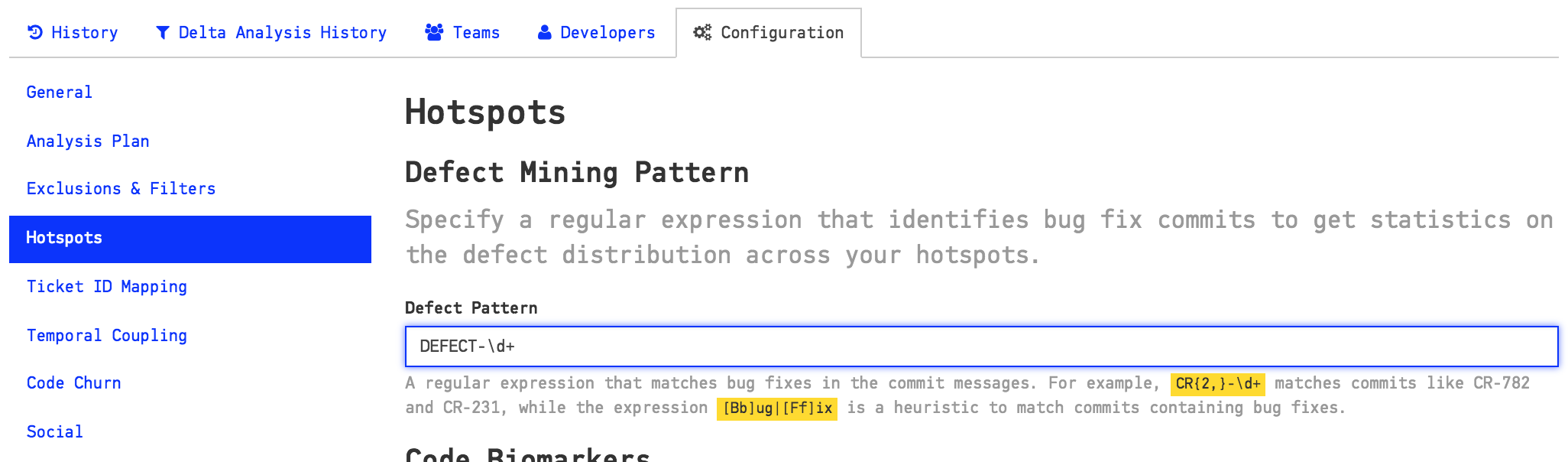
Use commit message patterns to estimate defects: If you have specific tags in your commit messages that can be used to identify defects, then this is a good option. As a fallback, CodeScene can use a heuristic that you can override that with more specific patterns for higher precision, as shown in Fig. 81.

Fig. 81 Configure a pattern to match defect information in your commit messages.¶
Dive into your Hotspots¶
A large codebase may contain many different hotspots. You will also notice clusters of hotspots, which may indicate that a whole component or package is undergoing heavy changes.
The Hotspots Activity map in CodeScene lets you explore your whole codebase interactively as illustrated in Fig. 82.

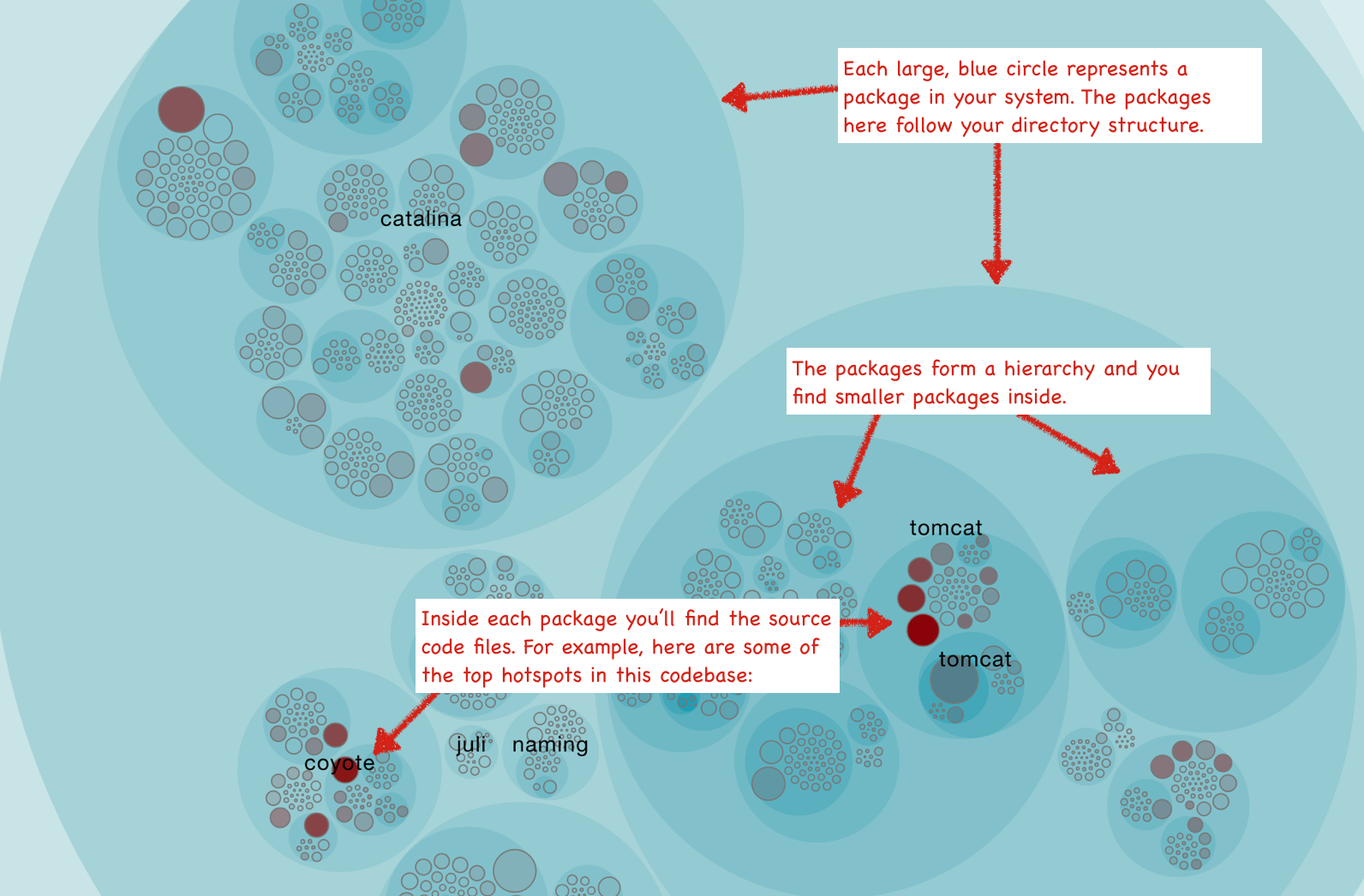
Fig. 82 Hotspots show you the activity in your codebase.¶
The hotspots map is interactive and hierarchical; Each large blue circle represents a folder in your codebase. That means you can zoom in and out to the level of detail you’re interested in:
Click on one of the large, blue circles representing a directory to zoom in on its content.
Click on a Hotspot to view information about it and to access its context menu to run detailed analyses.
Click outside the circle representing a zoomed in folder to zoom out again.
Hover the mouse over a circle to see information about the module it represents.
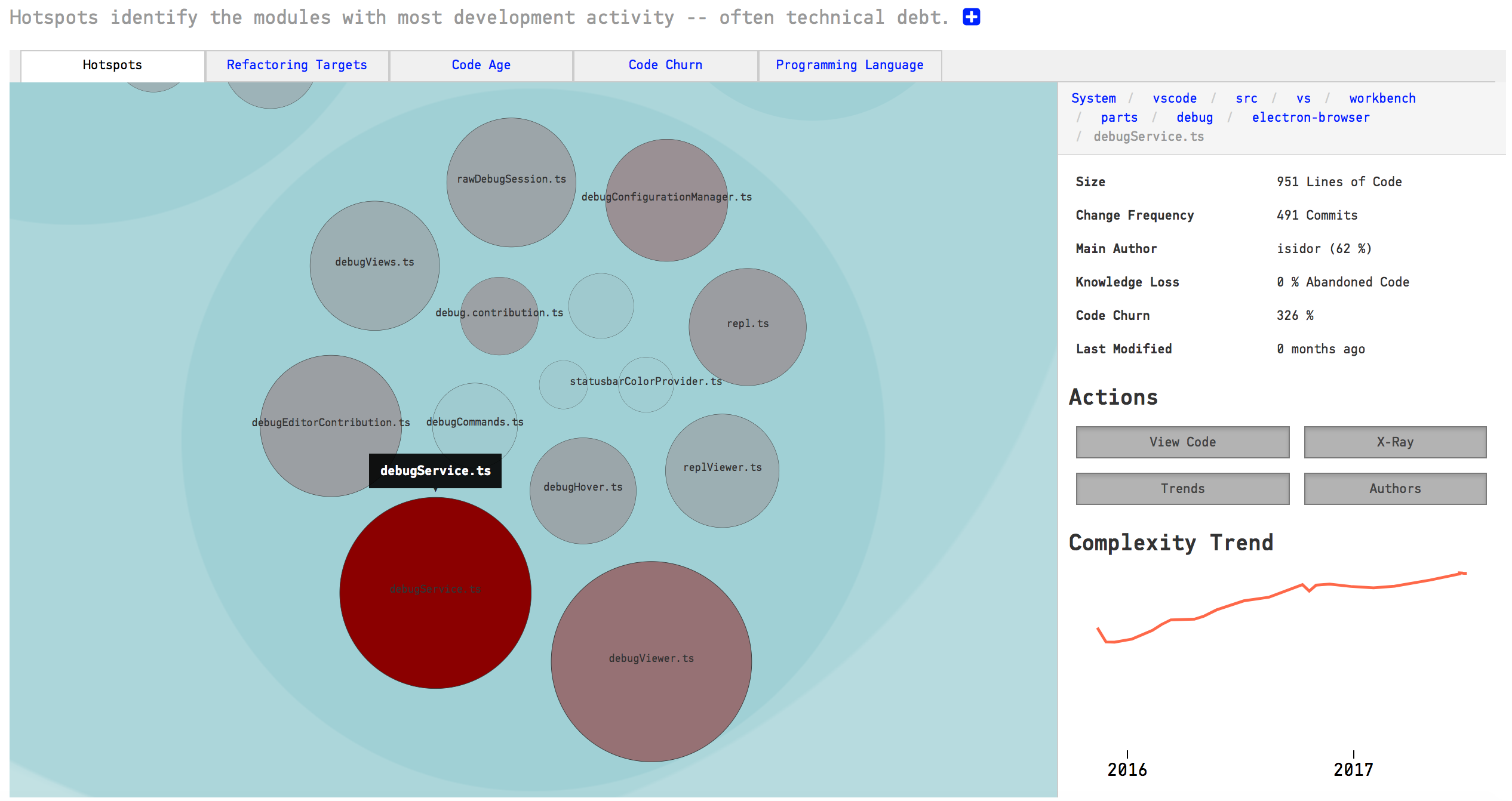
The most common interaction is to click on a Hotspot to get more details about it as illustrated in Fig. 83.

Fig. 83 Click on a Hotspot to access the context menu.¶
Use the context menu to access the code for inspection, run CodeScene’s X-Ray (see X-Ray), investigate trends (see Complexity Trends) and contributors (see Parallel Development and Code Fragmentation).
CodeScene’s hotspot view also lets you view different aspects of your system, as illustrated in Fig. 84.

Fig. 84 Switch between different aspects in the hotspot view.¶
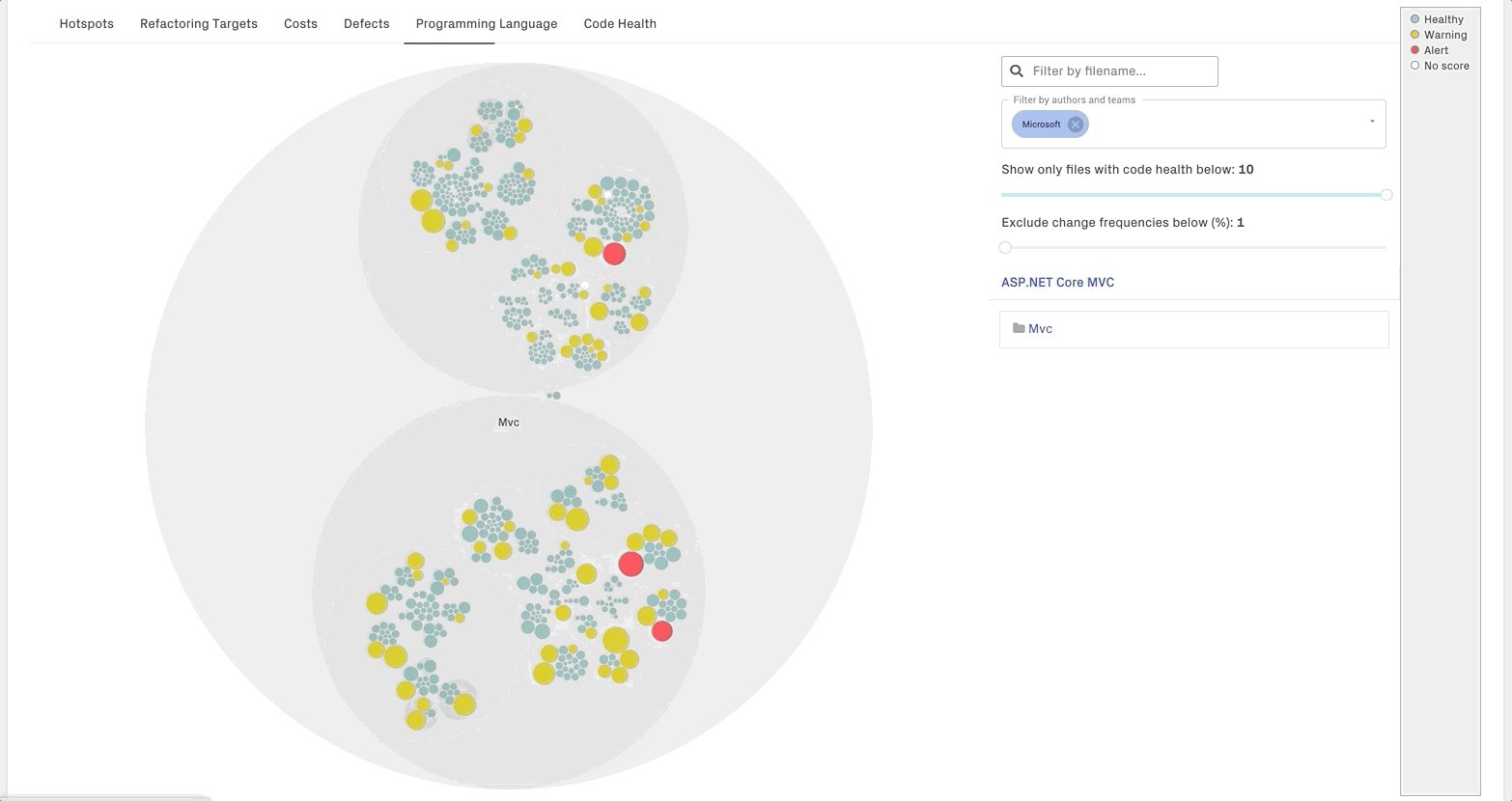
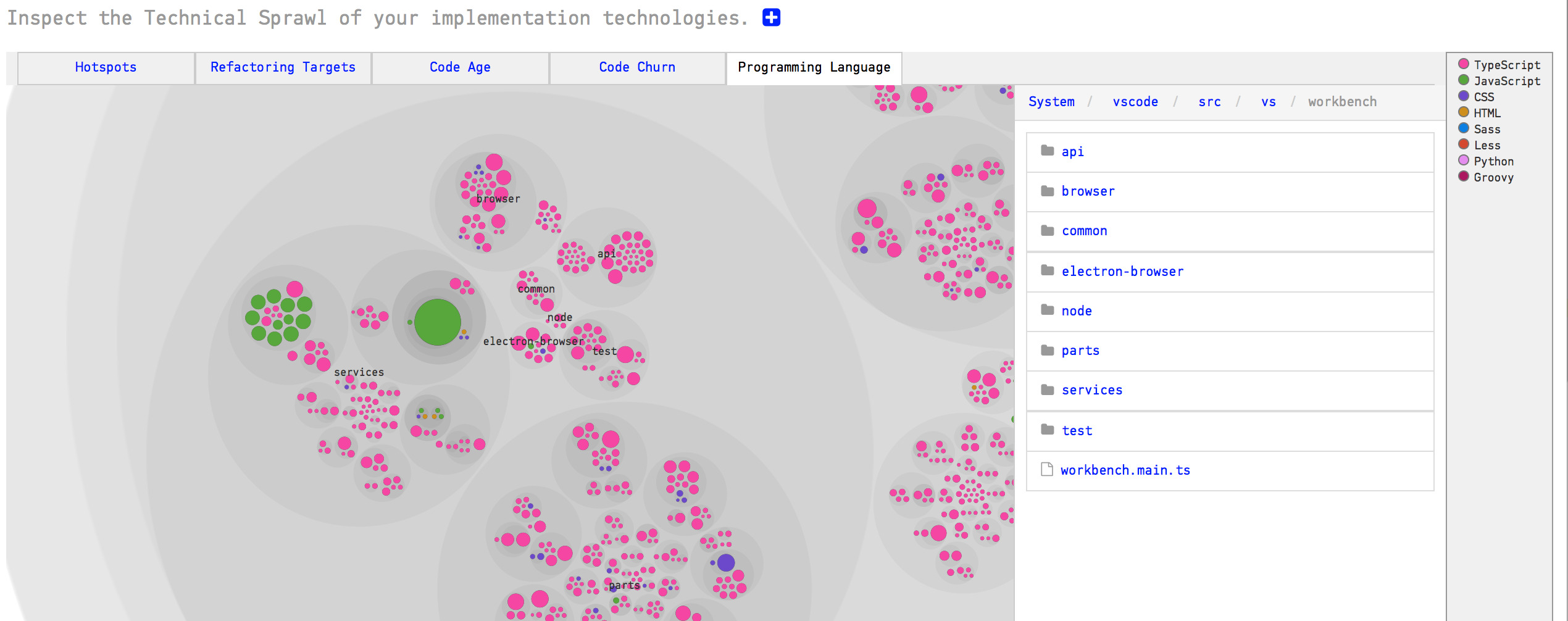
Just click on an aspect to view its data. For example, Fig. 85 shows the distribution of programming languages used in the implementation of a system.

Fig. 85 The programming language aspect shows the technical sprawl in your codebase.¶
Know how to use Hotspots¶
A Hotspot Map has several use cases and also serves multiple audiences like developers and testers:
Developers use hotspots to identify maintenance problems. Complicated code that we have to work with often is no fun. The hotspots give you information on where those parts are. Use that information to prioritize re-designs.
Hotspots points to code review candidates. At Empear we’re big fans of code reviews. Code reviews are also an expensive and manual process so we want to make sure it’s time well invested. In this case, use the hotspots map to identify your code review candidates.
Hotspots are input to exploratory tests. A Hotspot Map is an excellent way for a skilled tester to identify parts of the codebase that seem unstable with lots of development activity. Use that information to select your starting points and focus areas for exploratory tests.