CodeScene Usage Pattern: Workflows, Users, and how to successfully roll-out CodeScene¶
Over the years, we have seen what works well and what doesn’t. This guide helps you make sure your CodeScene journey is a successful one.
Who’s using CodeScene and what does that usage looks like?¶

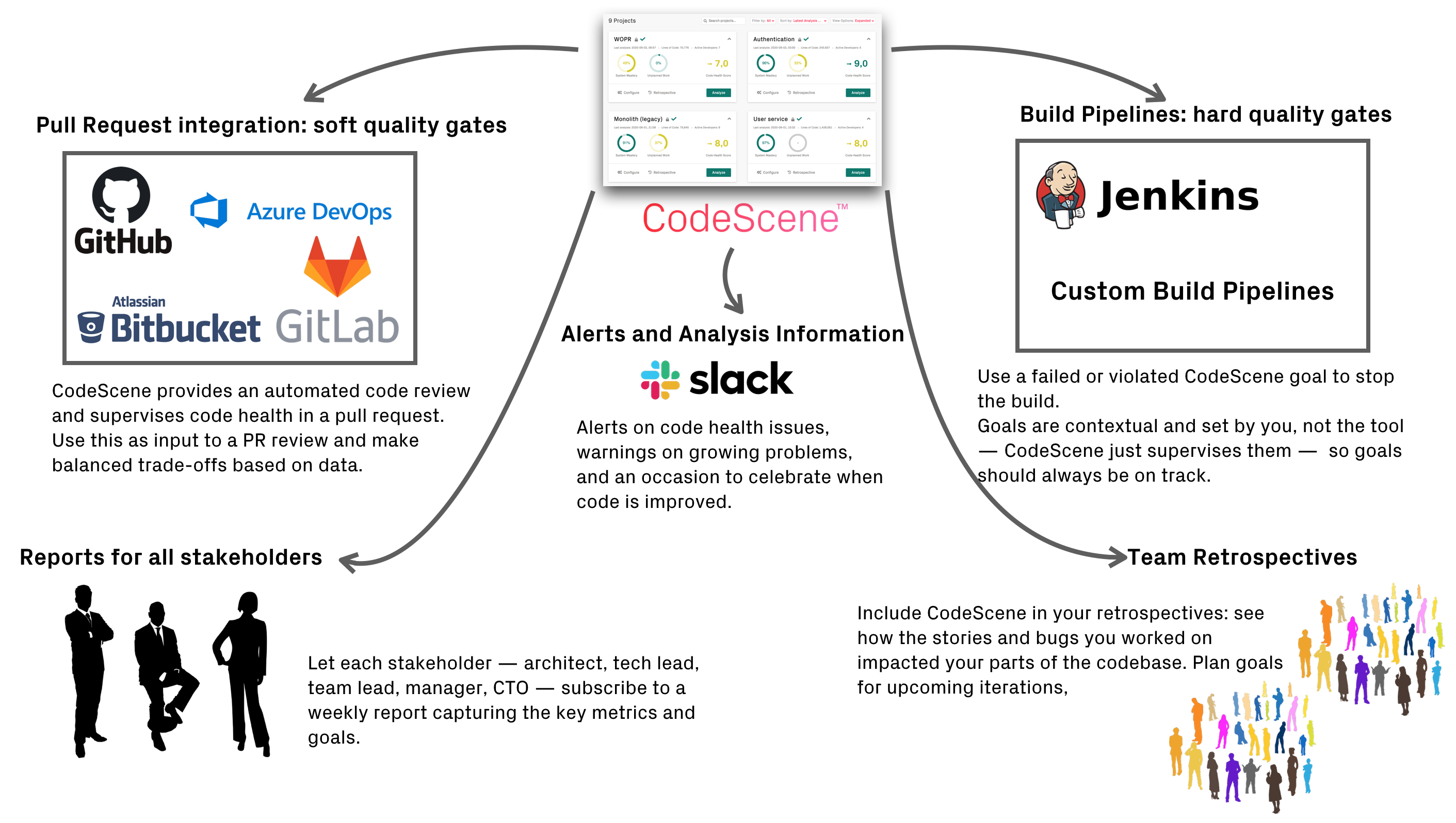
Fig. 5 Integrate CodeScene into your existing development workflows and processes.¶
In a larger organization, most developers won’t spend their days in CodeScene and there’s no need to: CodeScene integrates into existing development workflows and pushes the information to the development teams and stakeholders. The most important integrations are:
Pull Requests: a soft quality gate: CodeScene provides an automated code health review of each PR. A failed quality gate can occasionally be ignored if a particular feature is important to roll-through quickly. That would be technical debt in the original sense of the word. However, that is now a conscious decision and not just something that happens. The PR integration is completely automated: Integrate CodeScene in your CI/CD Pipeline.
Build Pipelines: hard quality gates: CodeScene lets you plan goals to manage hotspots, code quality issues, and technical debt (see Manage Hotspots and Technical Debt with Goals). Goals are how you act upon alerts and warnings. Since the goals are set by you – as an organization – they are important and any violations should be a stop-the-build event. If you use Jenkins, you can use CodeScene’s official plugin. In other build pipelines, you use CodeScene’s REST API for hard quality gates: The REST API for Delta Analyses.
Use Slack for Alerts and Warnings: CodeScene integrates with Slack to push alerts on failed quality gates and early warnings found during the analysis. The Slack integration is documented in Integrate with Slack for Alerts and Warning notifications.
Configure automated reports: With CodeScene you can track any KPIs that you are interested in. Maybe get a monthly report on the defect density in your hotspots? Or a weekly trend showing the code health of your microservices? Or perhaps you want to see the development costs distributed per development team? All these scenarios are possible using CodeScene’s custom reports: Custom Reports: Export Detailed Data as CSV Files.
Usage Frequency: Daily Analyses vs Special Purpose Analyses¶
You won’t use all CodeScene features and capabilities all the time. Our general recommendations are:
- Daily basis:
Supervise hotspots (CI/CD and pull requests).
Supervise goals (CI/CD and build pipelines).
- Regularly (weekly, bi-weekly):
Plan goals and re-visit existing goals.
Keep an eye on high-risk branches.
Make CodeScene part of your team’s retrospectives by using team-specific dashboards.
- Regularly (monthly):
Supervise the delivery trends and trends in Planned vs Unplanned work.
Throughput analysis.
Inspect the knowledge distribution and team boundaries.
- Occasionally when needed:
On- and off-boarding support and simulations.
Change coupling analysis for architectural feedback.
CodeScene Anti-Patterns: Things to avoid¶
CodeScene can do wonders for your organization. However, those wonders don’t happen by themselves but rather in the interaction between the different stakeholders and teams in the interaction.
There are some patterns that we advise against:
Big bang launch¶
CodeScene is a new type of tool that presents information that hasn’t been available before. It takes time to see how that information fits into an organization, and do decide upon responsibilities. The technical leaders and developers need to build that experience at a smaller scale first. Installing CodeScene and then inviting the whole organization at once is likely to generate lots of questions.
Therefore, we recommend to roll-out CodeScene for just 2 or 3 teams initially. This lets you build a team of core users that can support the rest of the organization when scaling up. Enable the quality gates for just those projects, and then scale it up gradually.
It’s usually a quick journey, but we recommend to start small during the first month.
Dump and run¶
CodeScene isn’t a plain developer tool. We view CodeScene primarily as a communication tool. CodeScene’s sweet spot is that it serves the whole engineering organization, not just managers or developers, but both. This is important since developers want to do their best and often care deeply about the quality of their work. However, developers very rarely own their time; we have commitments, prioritized tasks, and often a detailed plan that we are expected to meet. Installing CodeScene and expecting developers to act on the alerts, warnings, and feedback themselves is unlikely to work in practice.
Therefore, make sure that all relevant stakeholders are involved with CodeScene. Developers and tech leads will spend most time with the analysis data, but the best results are achieved when Technical managers buy in to support and allow the teams time to act upon the findings.
As a technical leader, you would monitor the trends in the CodeScene tool and feed that info back into your planning and roadmap. As a developer, you would have clear goals on what to do about problematic hotspots and how to balance that against feature development and other priorities.