Integrate CodeScene in your CI/CD Pipeline¶
By integration CodeScene into your CI/CD Pipeline and/or your Pull and Merge Requests, you get the following advantages:
- Prioritize code reviews based on the risk of the commits.
- Specify quality gates for the goals specified on identified hotspots using CodeScene’s Intelligent Notes.
- Specify quality gates that trigger in case the Code Health of a hotspot declines.
- Get early warnings such a complexity trend increases and detect the absence of expected change coupling.
The use cases and configuration options are explained in CI/CD Integration with CodeScene’s Delta Analysis.
The rest of this guide explains the integrations for the supported platforms.
CodeScene Jenkins Plugin¶
CodeScene provides an official Jenkins plugin, available via Jenkins Update Center.
More detailed installation and configuration instructions are available here.
CodeScene’s Automated Pull Request Review for GitHub, GitLab, BitBucket and Azure DevOps¶
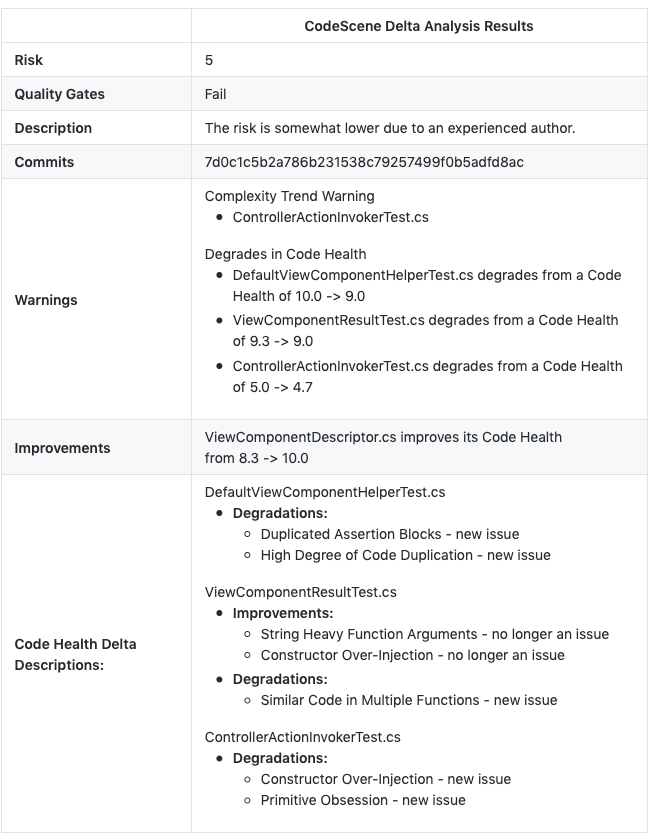
CodeScene integrates in a code review workflow to provide automatic review comments on pull requests. With this integration, any code health decline or goal violations are caught early. CodeScene will install webhooks at the remote service that will trigger a Delta Analysis when a pull request is created or updated. The results of the Delta Analysis will be visible as a comment on the pull request.
To enable this integration, all that is required is API credentials (API Token/App Password) authorized to modify webhooks and pull requests.

Fig. 25 CodeScene provides automated pull request comments.
Integrate CodeScene with GitHub Checks API¶
Codescene can integrate with GitHub to provide quality gates for Pull Requests on the Checks tab. To do this, you must create a GitHub App and use the settings for that app when configuring CodeScene.
1. Creating a GitHub App¶
Follow Steps 1–5 here to start creating your GitHub App. Then do the following settings.
- Homepage URL. The Homepage URL setting is required by GitHub, but you can set it to anything (such as https://www.codescene.io/).
- Webhook. Set to not active. You will activate it after doing settings in CodeScene.
- Repository Permissions Grant the following permissions:
| Permission | Access |
|---|---|
| Checks | Read & write |
| Pull Requests | Read-only |
- Private Key. Scroll down to the bottom of your app page and click Generate Private Key. This will download a .pem file.
- Click Create GitHub App. This will take you to your new GitHub App’s page.
2. Configure CodeScene’s PR integration¶
Go to the PR integration tab in the CodeScene project configuration and do the following settings:
- Select GitHub App.
- App ID. Copy the value from your GitHub App and set it here.
- Private Key. Select the .pem file you downloaded when creating the App.
- Webhook Secret. Specify a value that will be used for encrypting webhook calls.
- Save the CodeScene GitHub App configuration.
3. Configure the webhooks on your GitHub App¶
Go to the configuration page for your GitHub App and do the following settings:
- Webhook. Set to active
- Webhook URL. Copy the value from the CodeScene GitHub App configration and set it here.
- Webhook Secret. Set the same value as in your CodeScene Github App configuration.
- Click Save Changes
Install your GitHub App from the settings page for the app. Codescene will now receive webhook calls when PRs are created or updated on any repositories where you have installed the App.
Integrate CodeScene in build pipelines using codescene-ci-cd¶
We provide an open source library that encapsulates the CodeScene integration. Using this library, you can easily add delta analysis steps to build pipelines. See the library documentation for configuration examples and options: codescene-ci-cd.
CodeScene Orb for CircleCI Integration¶
CodeScene provides an official CircleCI Orb, available directly via the CircleCI Orb Registry.
CodeScene Integration with Gerrit¶
You can integrate with Gerrit using the following options:
- Webhooks: Enable the webhooks for Gerrit in your CodeScene project configuration. This adds automated review comments to Gerrit’s patch sets.
- Build Bot: Use CodeScene’s Jenkins plugin as a code review bot (+1).
One important note on the Gerrit integration: Gerrit provides a staging area for code to be reviewed. This staging area is kept separate from the main, authorative Git repository. As a consequence, the commits for a delta analysis aren’t available in the main Git repository, but in Gerrit’s mirror of the repository.
CodeScene lets you resolve this by specifying a different origin_url and a specific change_ref to fetch before the delta analysis is run. Here’s an example:
curl -X POST -d '{"commits": ["149f9e6"], "repository": "PhpSpreadsheet", "origin_url": "gerrit.mycompany.com:39429/dev/wopr", "change_ref": "refs/changes/82/577659/7"}' http://localhost:3003/projects/64/delta-analysis -u 'CodeReview:MyPassword' -H "content-type: application/json"
That is, CodeScene will fetch a specific change set from Gerrit and then run the delta analysis as indicated by the other parameters you provide.